After a while, this is my first writing. Being interviewed consistently has provided a great grasp on the Core. Now I am a backend developer in Python, at a blooming Food Tech startup.

Not cooking python, though!!
What is DJANGO and Why?
 Django is a high-level Python web framework that promotes quick development and streamlined, practical design. It was created by professional programmers and handles a lot of the hassle associated with web development, freeing you up to concentrate on building your app without having to invent the wheel. It is open source and free.
Django is a high-level Python web framework that promotes quick development and streamlined, practical design. It was created by professional programmers and handles a lot of the hassle associated with web development, freeing you up to concentrate on building your app without having to invent the wheel. It is open source and free.
Fast and Furious!!
Moving fast from the first concept to the finished product of our applications.You are Secured
Nothing to mess UP!Grown by an Inch
As its rich performance, it is even easier to scale your app.
How to work with Django?
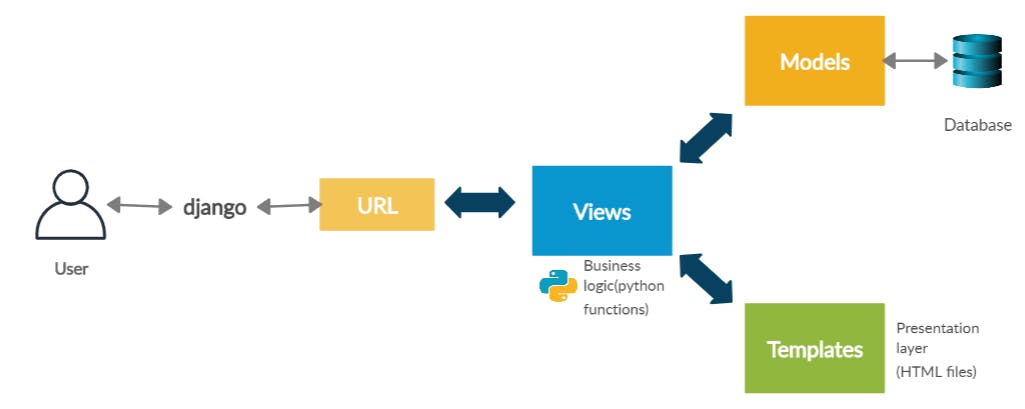
 Django follows MVT Design Pattern,
Django follows MVT Design Pattern,
M: Model
The model provides data from the Database. Django works with ORM(Object Relational Mapping), thus making it for us easy to use the Database without complex queries. In general, all models are located in a file calledmodels.py.V: View
A view is a function or procedure that accepts HTTP requests as inputs, imports the relevant model or models, determines which data should be sent to the template, and then delivers it. All views are stored in a file calledviews.py.T: Template
A template is a file that contains instructions on how the finished result should be displayed. These are static resources by the way.

Creating your first project

In order to work with Django, first, you need python installed on our machine along with PIP.
It is advised to work in a separate virtual environment for each (or) all of your projects based on your dependencies. It's a good practice to follow.
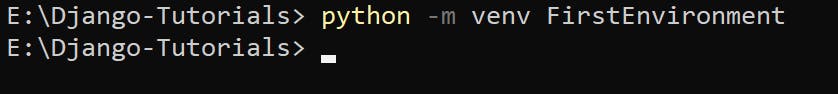
- Creating a virtual environment.
python -m vevn <ENV-NAME>

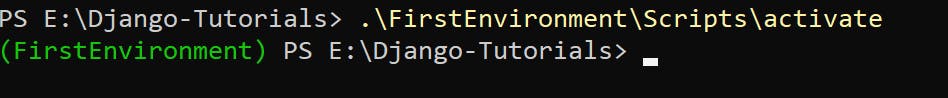
- Activating the virtual environment.
.\<ENV-NAME>\Scripts\activate

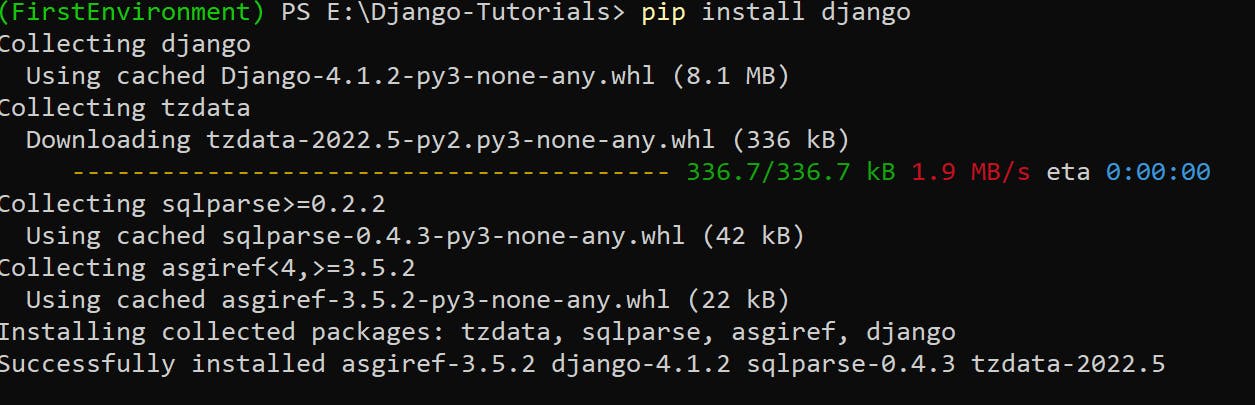
- Installing Django in the created environment.
pip install django

In order, to create your first application, we need a project to hold on to. So to create your first project, we need to work with django-admin.
django-admin startproject <PROJECT-NAME>

At last, now we can create our application in peace. For creating an application, we use the command similar to the startproject .
django-admin startapp HelloWorld

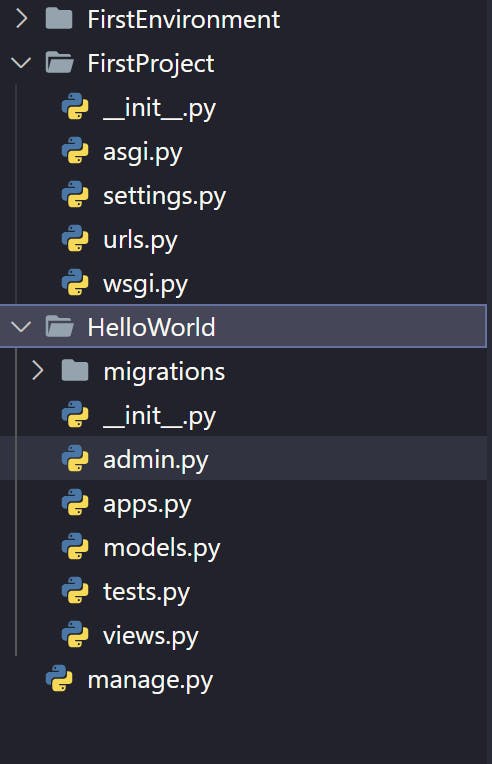
File Structure looks.

For every application we created, we need to register the application in the projects settings.py. And include the URLs of the application in the project's urls.py.
An application can be associated with multiple projects, similarly, a project can have multiple applications.
Giddy Up !!
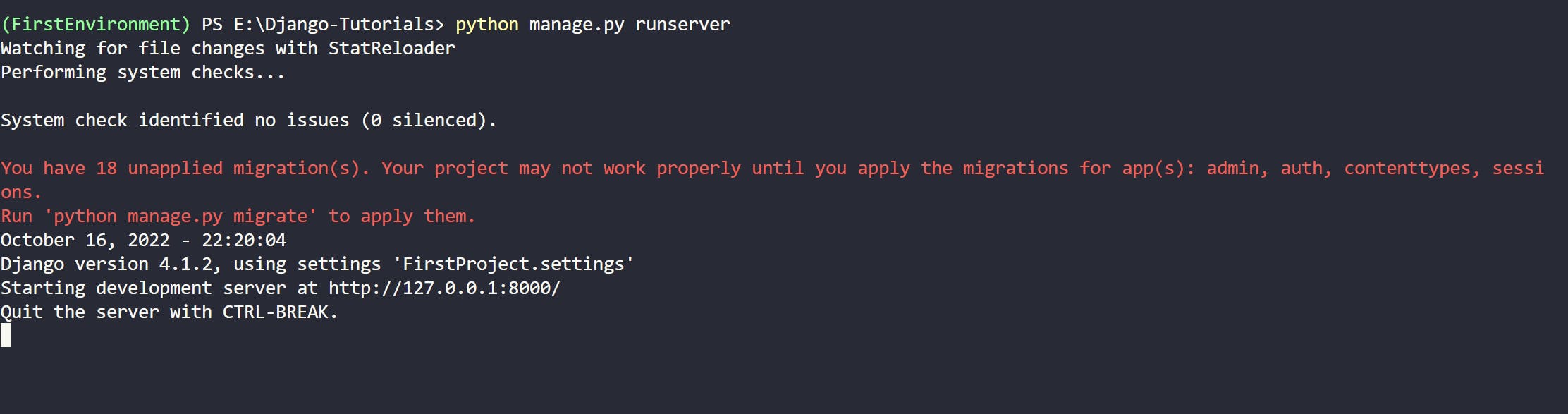
Starting the server, to run the server we execute the manage.py from the project folder.
python manage.py runserver <PORT>(Optional)
- Port is optional here, If you want to run your application in a specific port pass the port number as command-line argument.
python manage.py runserver 9999
And finally, If we did everything right!
We see

And hitting localhost with port should give us this.

That's All folks, We continue from here next.! Great Day.